Проверка верстки, это проверка:
- Соответствия макета и вёрстки
- Валидности вёрстки
- Адаптивности верстки
Соответствие макета и вёрстки
При проверке вёрстки важно что бы макеты дизайна совпадали практически на 100% с вёрсткой в браузере.
Есть 2 способа проверки соответствие макета и вёрстки:
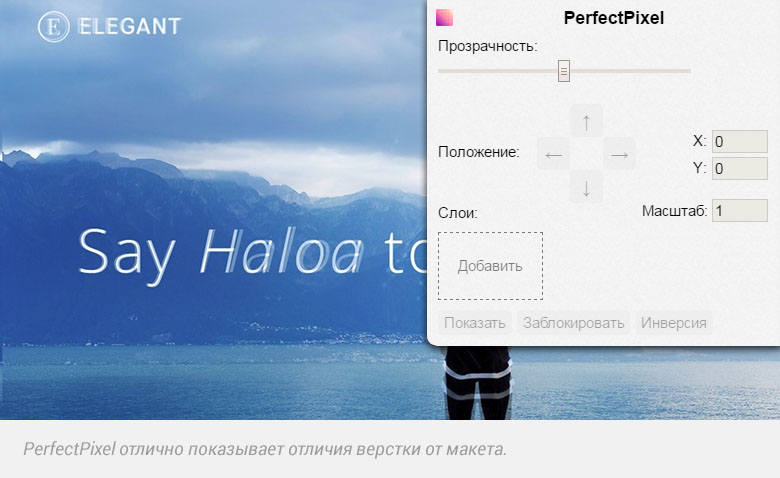
Плагин PerfectPixel
Существует версии плагина для браузеров Chrome и Firefox. Позволяет наложить сверху вкладки браузера, сохранённый в jpg макет дизайна страницы. 
Вручную
В одной вкладке браузера, при 100% масштабировании, откройте сохранённый в jpg макет дизайна страницы, и в другой вкладке откройте соответствующую страницу сайта. При переключении вкладок кнопки и размер шрифтов не должны различаться.
Допустимая погрешность — разница в 1-3px, то есть еле заметные различия, и незначительные отличия в отображении шрифтов так как не у всех браузеров одинаково отрабатывает сглаживание шрифтов.
Валидность вёрстки
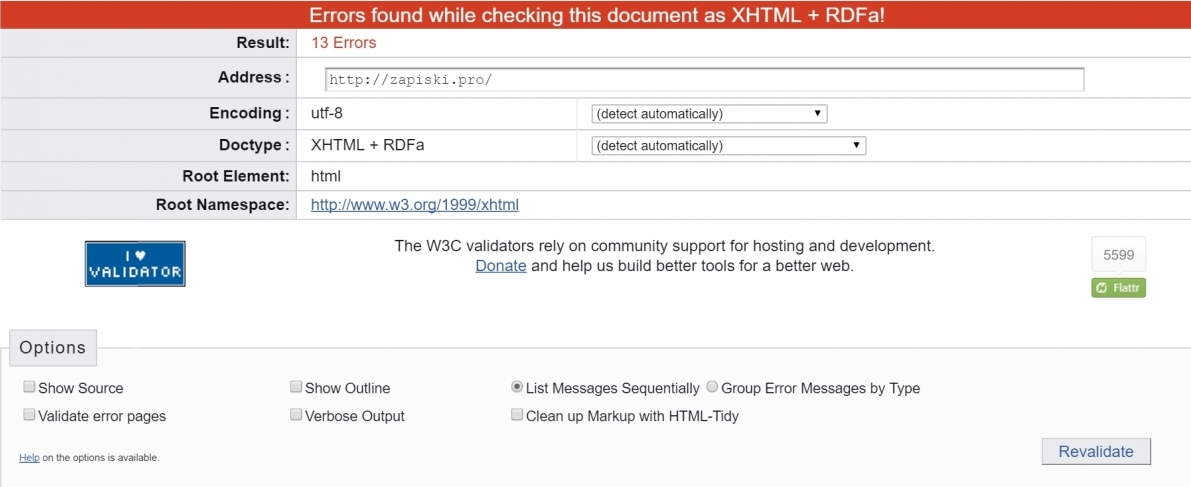
Для проверки валидности (правильности) верстки сайта есть сервис validator.w3.org.
Как пользоваться валидатором:
- Зайдите на страницу validator.w3.org
- Скопируйте адрес вашей страницы сайта и вставьте в поле Address на сервисе
- Нажмите на "Сheck"
Пройдитесь по большей части страниц сайта, если страниц очень много проверьте, как минимум, разнотипные страницы.
Проверяйте разнотипные страницы:
- Список новостей
- Каталог
- Новость подробно
- Главная страница
Валидатор очень строгий поэтому 100% учесть все ошибки невозможно, максимально допускается не более 20-ти ошибок на одну страницу.

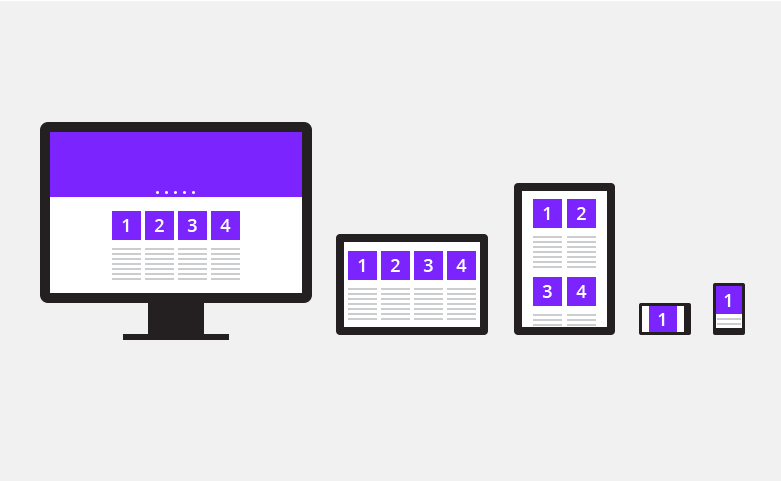
Адаптивность вёрстки
Адаптивная верстка — это технология обеспечивающая правильное отображение сайта на различных мониторах и мобильных устройствах.
Для проверки адаптивности верстки: откройте сайт в браузере и «сожмите» окно браузера до минимально возможной ширины. При изменении ширины окна браузера не должен появиться горизонтальный скролл, а сайт должен «адаптироваться» к новой ширине. Например должно скрываться меню, уменьшаться шрифты.