Оценку качества дизайна можно разделить на три пункта:
- соответствие целевой аудитории и цели сайта
- удобство
- визуальная часть
Соответствие целевой аудитории и цели сайта
Для примера возьмем, интернет-магазин строительных товаров.
Цели этого сайта вполне банальны: продажа товаров, повышение лояльности аудитории (повторные покупки).
Особенности целевой аудитории уже интереснее:
| Особенности ЦА | Вывод |
|---|---|
| Строительные товары, это не магазин одежды, чаще всего пользователи точно знаю, что им нужно. | На первое место выдвигаются не витрины, а возможность быстро найти нужный товар. |
| Отсутствующая или неверная информация о наличии товара — всегда плохо. Но в случае, когда уже назначена дата начала ремонта, из-за ошибки на сайте, придется переносить ремонтные работы, поэтому неверная информация о наличии товара — недопустима. | Должна быть возможность узнать о наличии товара. При отсутствии наличия нужного товара, предложить альтернативы. |
| Специфика строительных товаров такова, что часто их покупают в большом объеме и/или количестве. | Важно предусмотреть покупку нужного количества товара в один клик. Обеспечить удобную доставку. |
| Нельзя покрасить стены без кисточки или валика. Возможно, у покупателя уже есть и то и другое, а возможно он просто забыл их купить. | Выводить сопутствующее товары исходя из добавленных в корзину товаров. |
Из целевой аудитории вытекает допустимая визуальная стилистика сайта. Согласитесь, стилистика, которая уместная в интернет-магазине модной одежды, вряд ли будет уместна в интернет-магазине строительных материалов.
Как проверить дизайн на соответствие целевой аудитории и цели сайта?
Хороший дизайнер, до начала работы, расспросит Вас о Вашей целевой аудитории и бизнес-процессах. В последствии на основе этой информации будут созданы портреты ЦА.
Портреты ЦА - это документ, который будет использоваться для проектирования и дизайна Вашего сайта.
При приеме работы, попросите дизайнера предоставить этот документ и рассказать примеры того, как были учтены особенности аудитории на сайте.
Удобство пользования (usability)
Проверьте:
Предсказуем ли сайт?
Посмотрите на сайт, обратите внимание на кнопки, меню и иконки. Если Вы можете предсказать, на какую страницу Вы перейдете, или какое действие произойдет, кликнув на ту или иную ссылку — поздравляю! Это значит, сайт понятен и визуальные образы (иконки) подобраны правильно.
Легко ли найти информацию на сайте?
Задайте себе цель что то найти на сайте и посчитайте количество кликов "в пути".
Оптимально считается, что от любой информации пользователя должны отделять максимум 3 клика. Но и из этого правила возможны исключения. Например, в случае большого объема контента или нестандартной структуры сайта.
Нет ли перенасыщения информацией?
Это легко проверить: посмотрите в сторону в течение несколько секунд, а потом переведите взгляд на монитор. Проследите за направлением вашего взгляда. Взгляд должен спокойно скользить по элементам, начиная с самых важных на странице и заканчивая наименее важными. Если "глаза разбегаются" и несколько элементов сражаются за главенство вашего внимания — значит есть перегрузка информацией на странице, либо акценты внимания расставлены неверно.

Особенность: все люди разные и сайт нужно разрабатывать для конкретной аудитории. Поэтому, для проверки usability, лучше всего проводить профессиональное usability-тестирование на группе целевых пользователей.
Визуальная часть
Обратите внимание на конраст, цветовую палитру, шрифты, качество контента, иконки.
Контраст
В первую очередь между основным текстом и фоном.
Что бы глаза пользователей не уставали, контраст не должен быть слишком велик или мал.

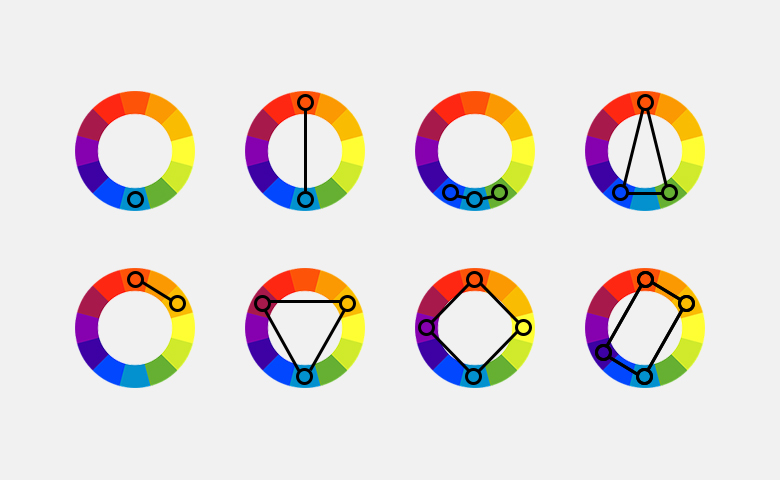
Цветовая палитра
Хорошим стандартом выбора цветовой гаммы сайта является не более 3-х основных цветов, и 2-х дополнительных.
Для создания гармоничной цветовой гаммы дизайнеры, часто пользуются цветовым кругом.

Шрифты
Хорошим тоном считается использование не более 3-х шрифтов. Шрифты делятся на шрифты для заголовков (или баннеров) и на шрифты для основного текста. Шрифт для основного текста, не должен быть через-чур усложнен, и должен быть пригоден для легкого чтения.
Качество контента
Все фотографии, иллюстрации и иконки используемые в макете должны быть, четкими, в подходящем разрешение, без водяных знаков или других шумов.
Иконки
Иконки должны быть выдержаны в единой стилистике. А иконки из одного комплекта, должны привлекать одинаковое количество внимания. Проверить это просто — возьмите комплект иконок, и сощурьте глаза, иконка привлекающая больше внимания, сразу станет заметна. Если иконки контурные, у них должны быть одинаковая толщина линий.
![]()
![]()